转自:https://www.cnblogs.com/best/tag/Angular/
ng-blur 失去焦点
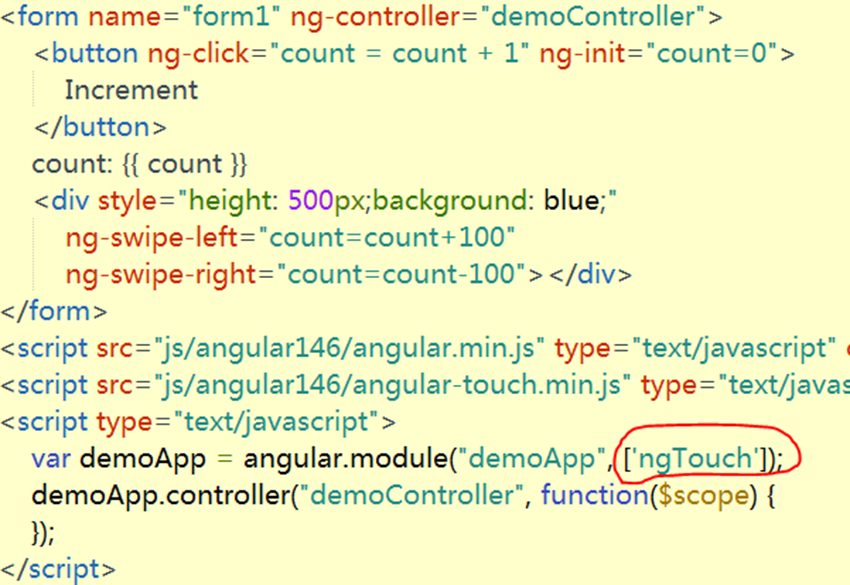
ng-change 改变ng-checked 被选择ng-click 点击ng-copy 复制ng-cut 剪切ng-dbclick 双击ng-focus 获得焦点ng-keydown 按下键ng-keyup 按键弹起ng-mousedown 鼠标按下ng-mouseenter 鼠标进入ng-mouseleave 鼠标离开ng-mousemove 鼠标移动ng-mouseup 鼠标按下后弹起ng-paste 粘贴ng-submit 提交ng-swipe-left 左滑动ng-swipe-right 右滑动有些特殊的事件需要引入外部模块支持,如ng-swipe-left,首先添加引用:
在定义模块时指定要依赖的模块:
//定义模块,指定依赖项为ngTouch var app01 = angular.module("app01", ['ngTouch']); 
其它的步骤与使用普通事件一样了。
示例代码:
1 2 3 4 5 6 725 26 27 28 34 35 36指令 8 17 18 19 20 21
运行结果: